GLOW UX Project
Overview
In 2020, I had the opportunity to work as a freelance UX designer for Glow LLC, a Los Angeles-based IoT startup focused on creating a communication/ toy devices for kids. My role involved establishing the UX design for the Glow device launcher experience and iOS companion app, which were slated for beta pilot testing.
Working closely with Zach Ferris, the project manager, we collaborated to establish product requirements and user stories for the Glow device MVP and iOS mobile app. This involved defining the core functionalities and user interactions needed to create a seamless user experience.
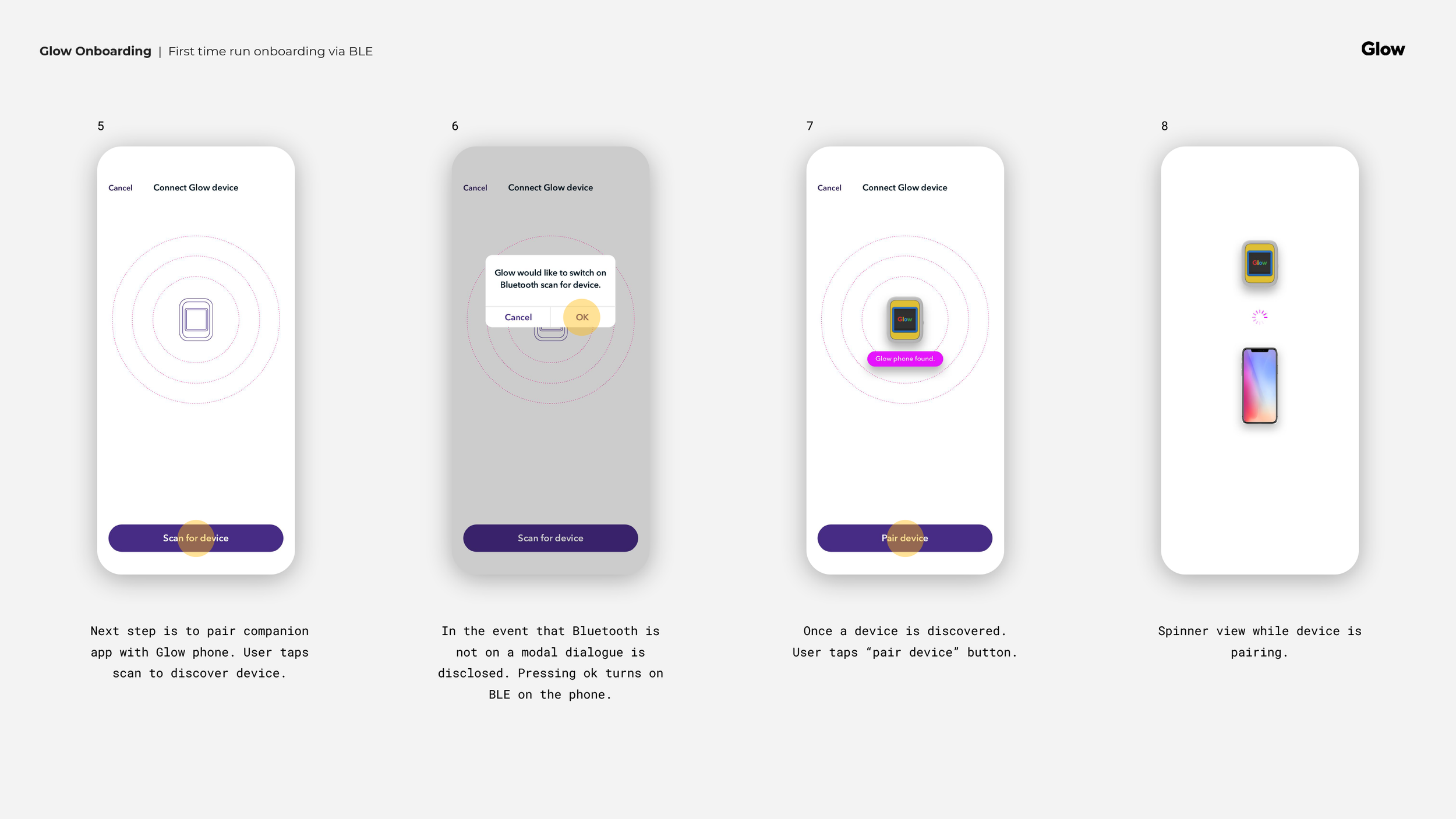
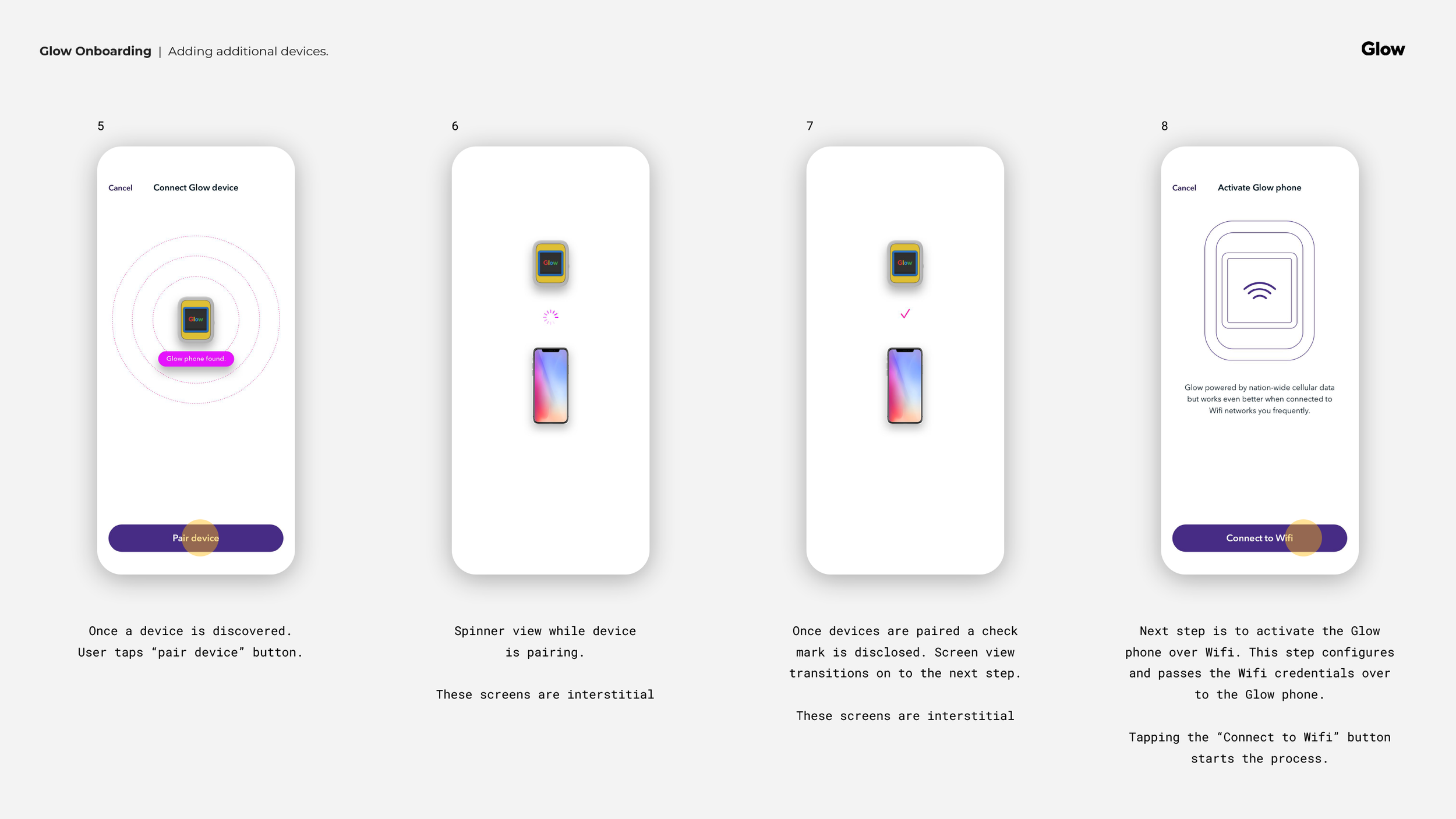
To validate the user stories and gain further technical knowledge on BLE pairing of devices and the iOS app, I collaborated with a development team based in Ukraine. Their expertise helped ensure that the proposed UX design aligned with technical feasibility and practical implementation.
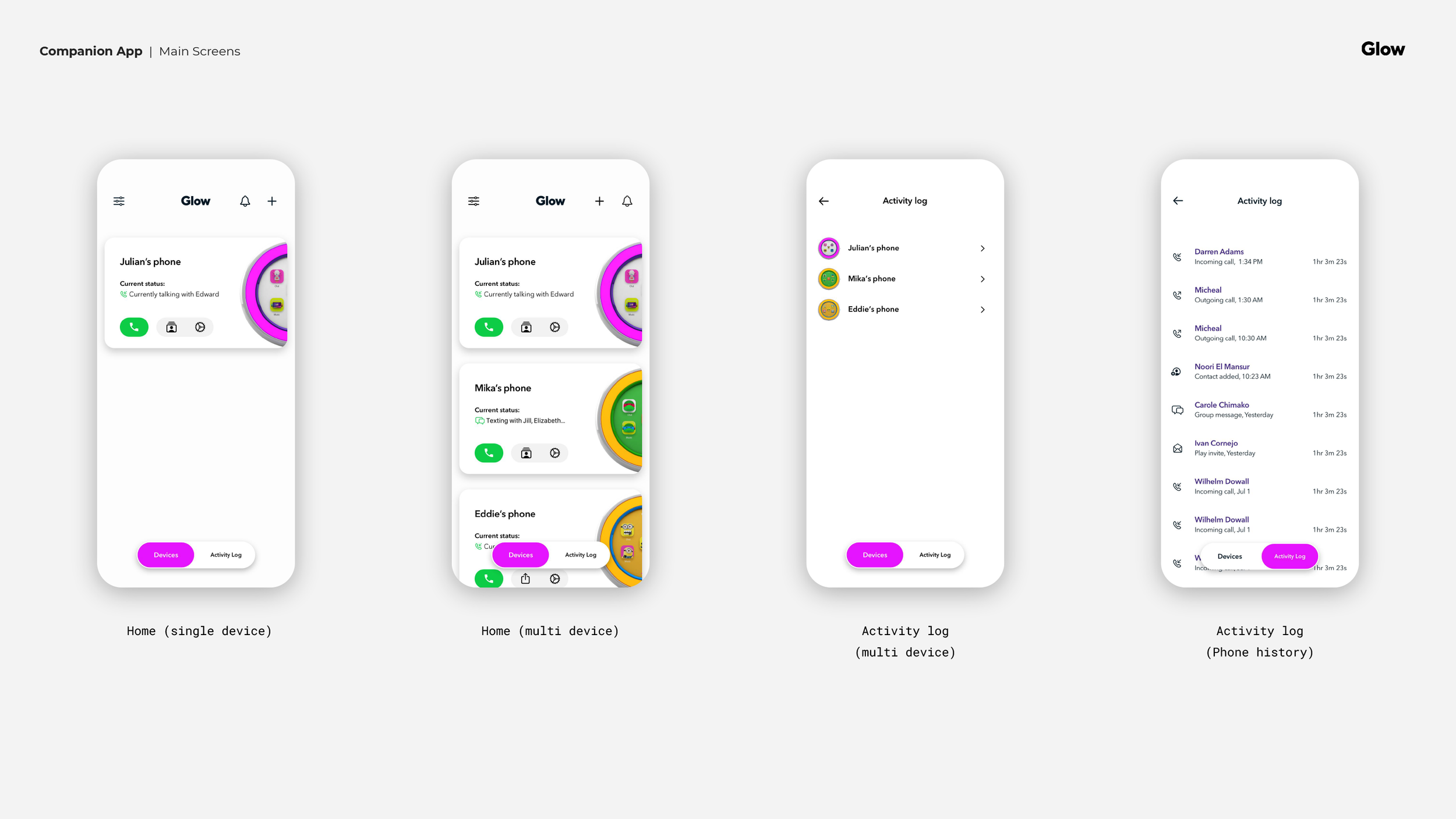
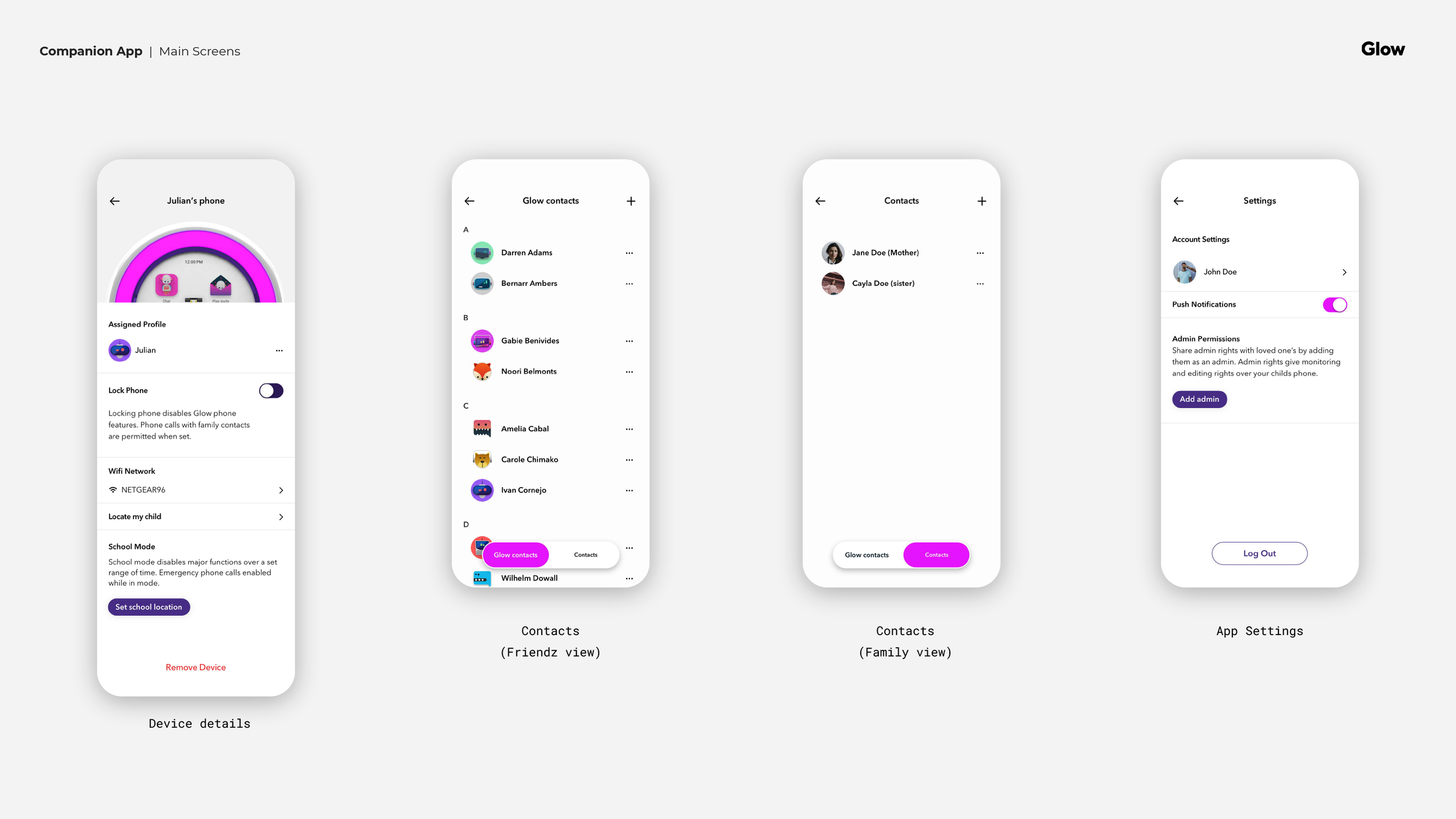
UX deliverables (iOS mobile)
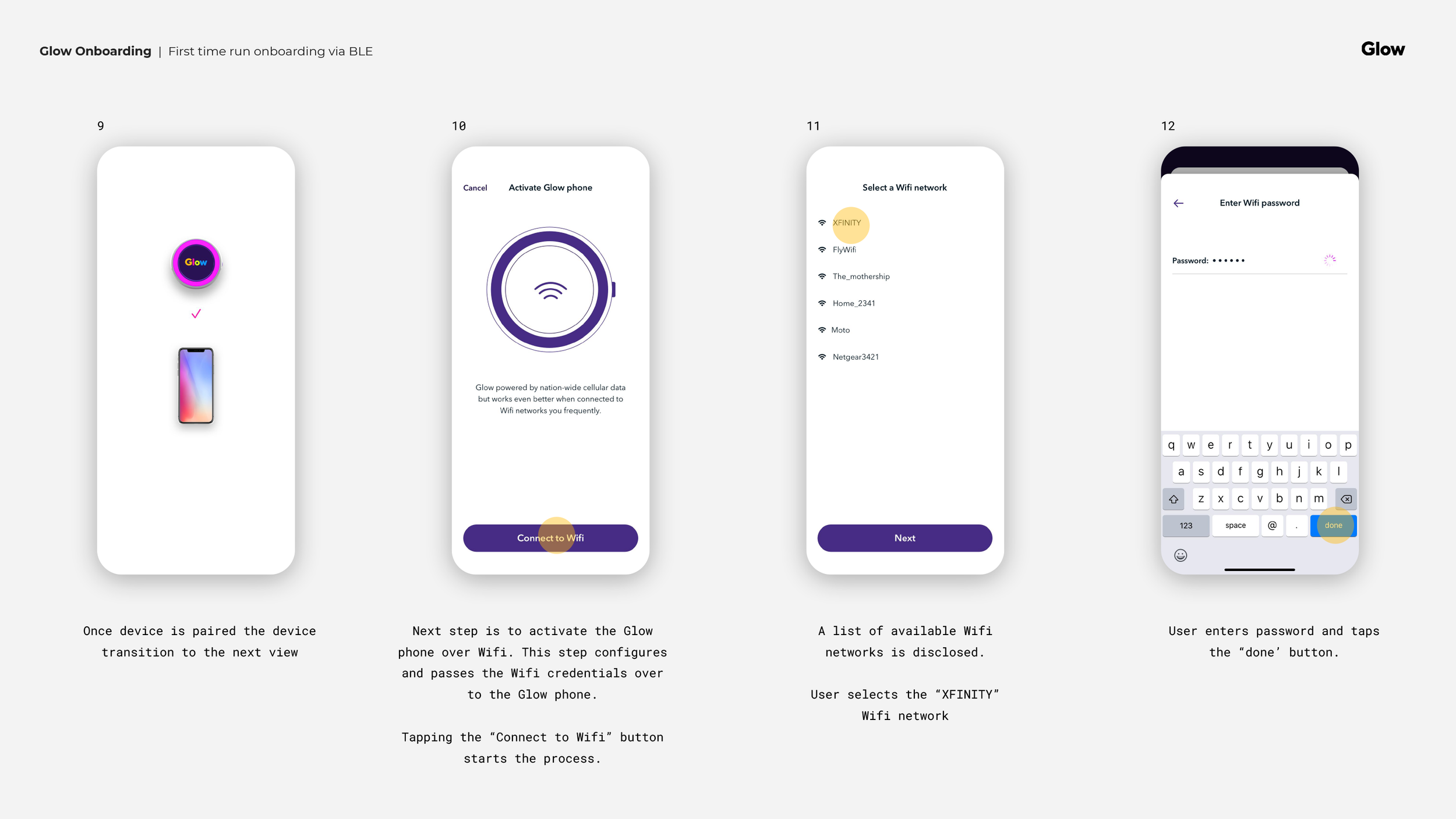
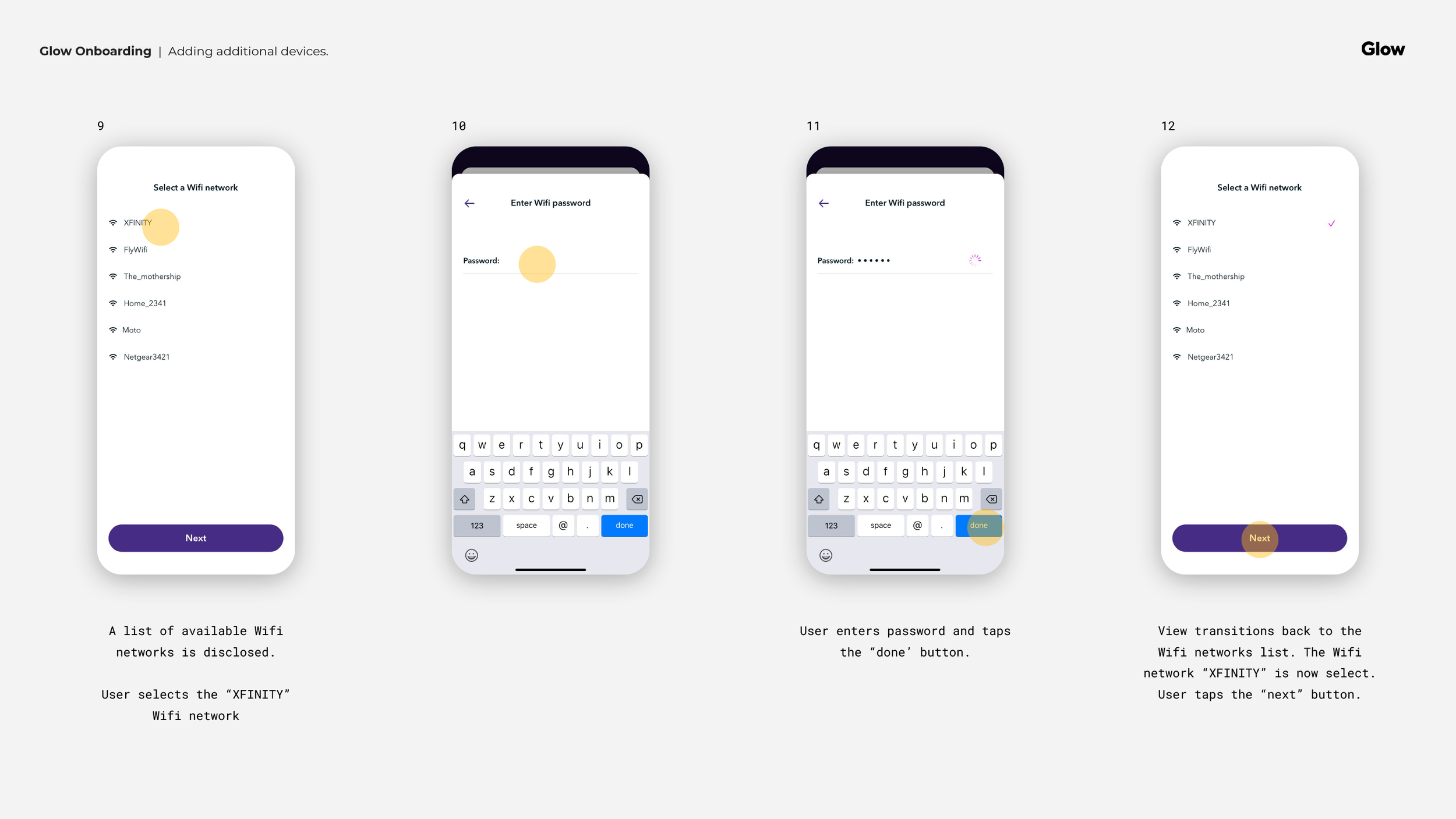
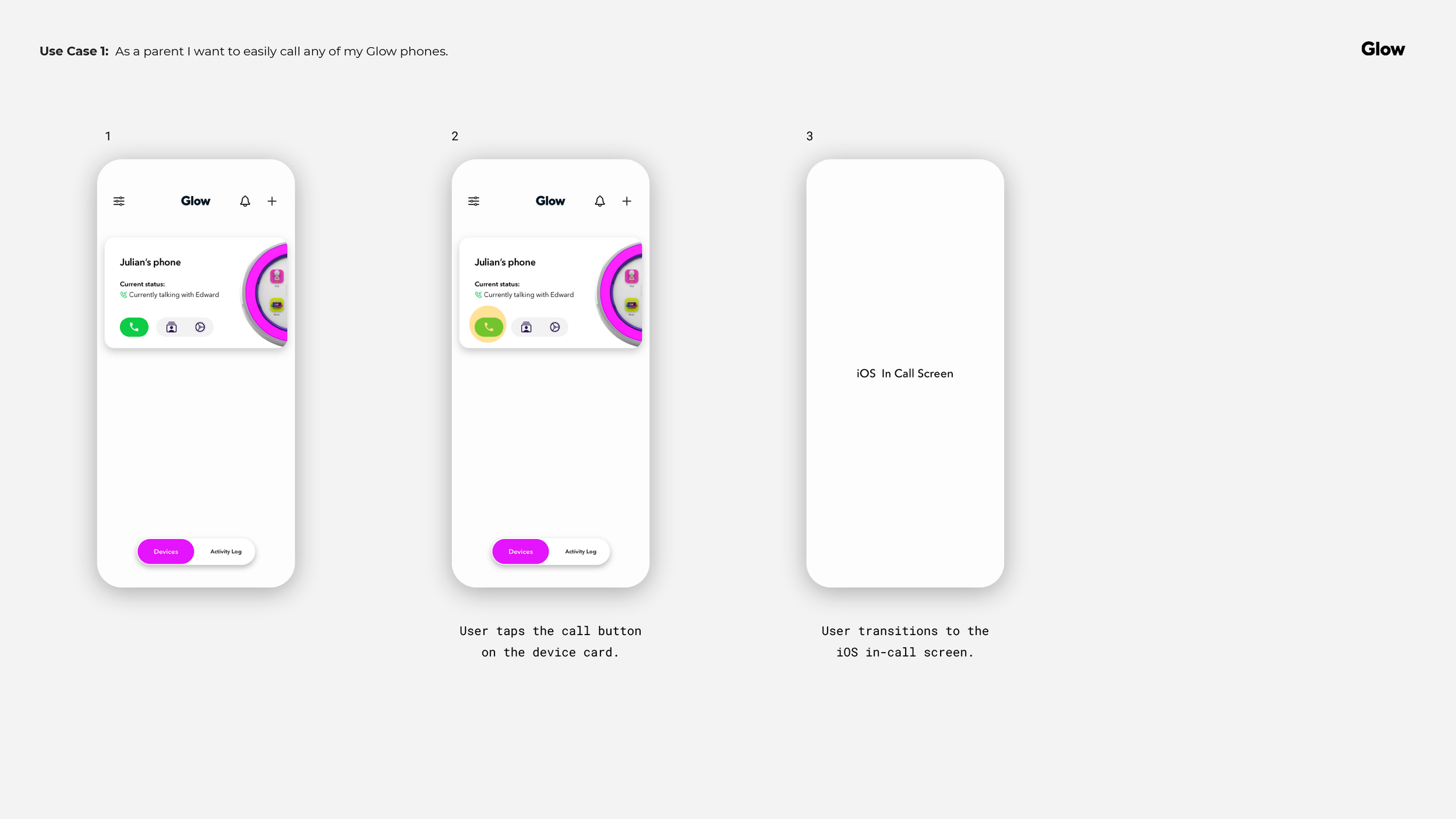
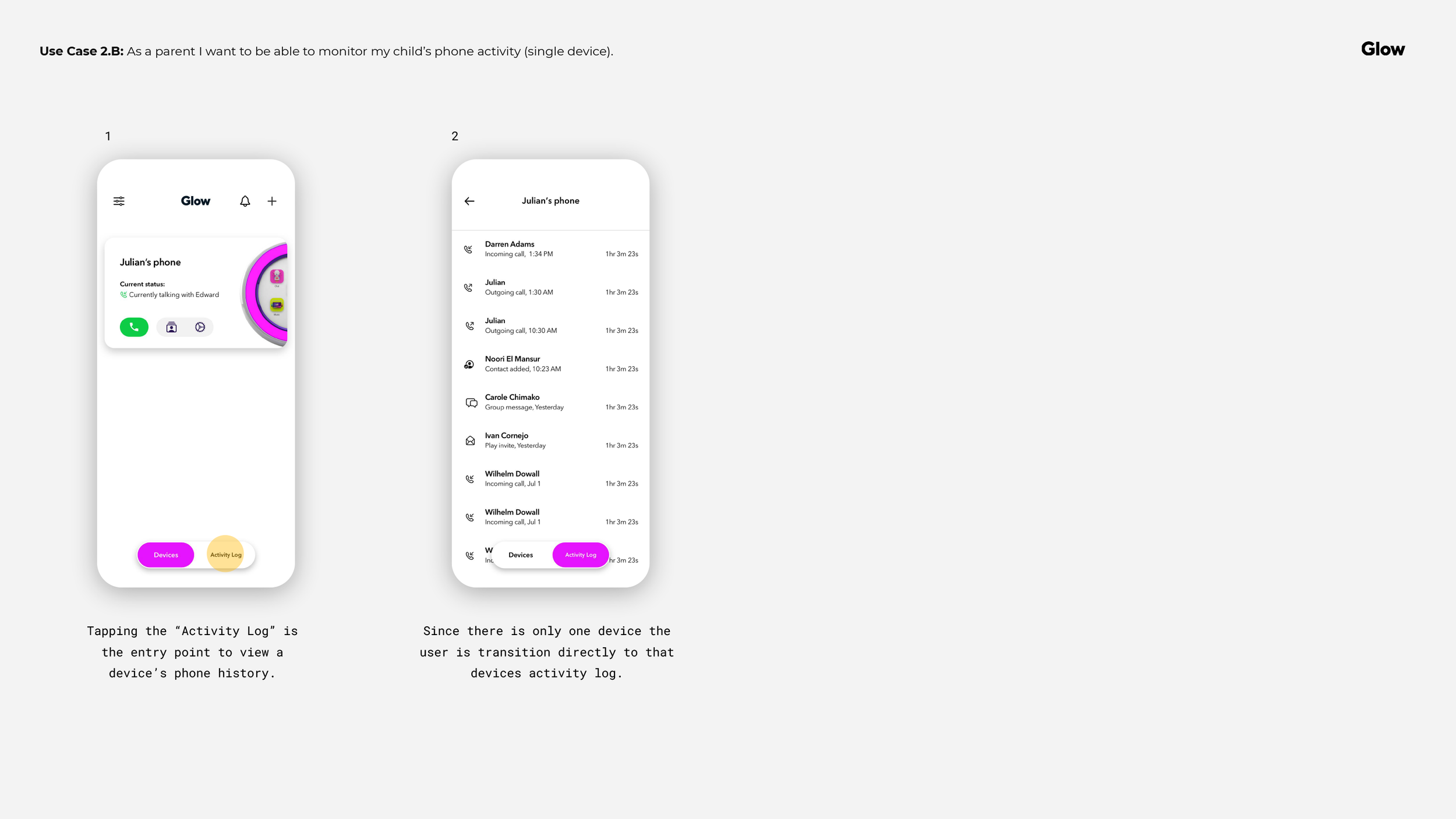
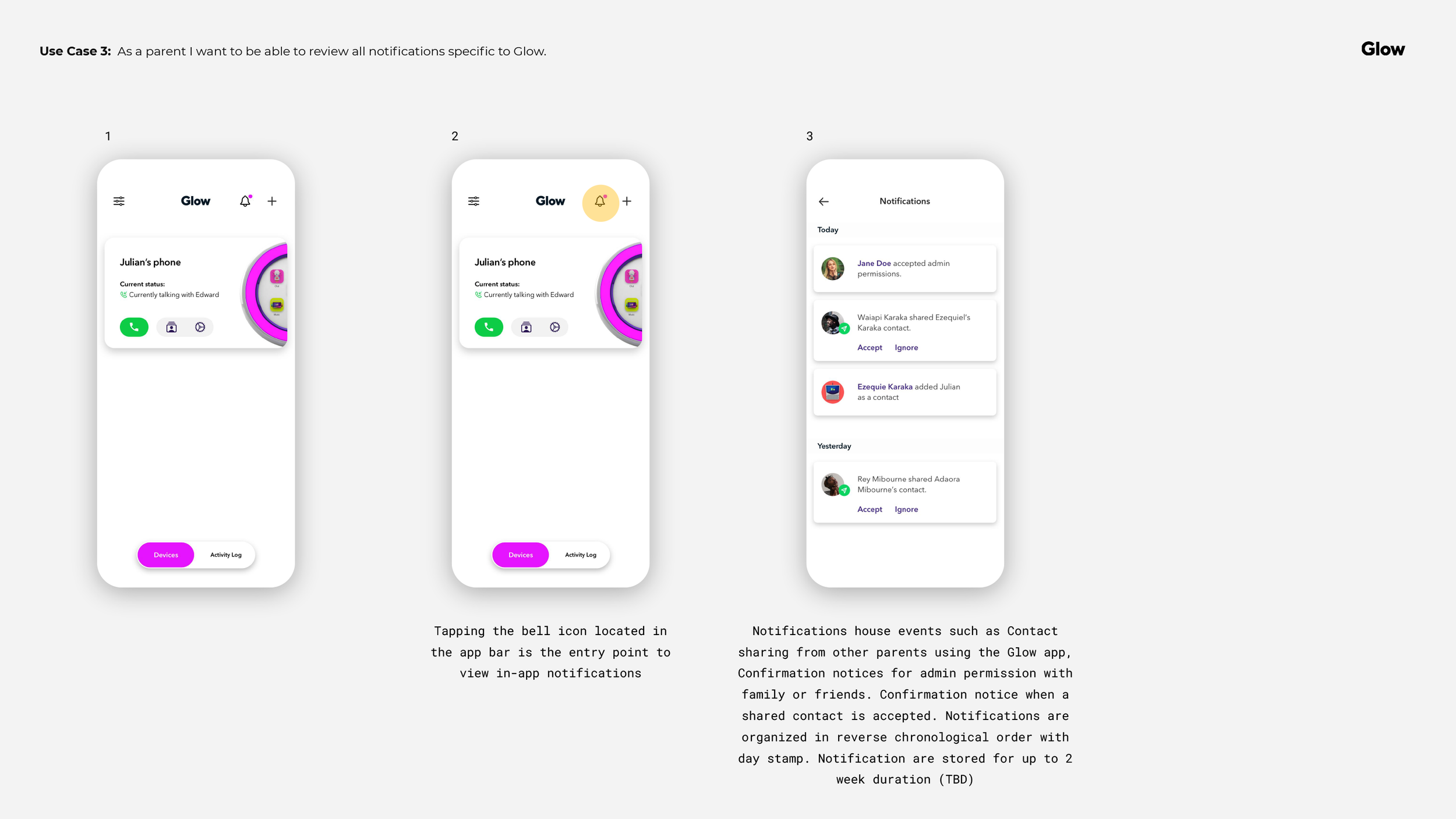
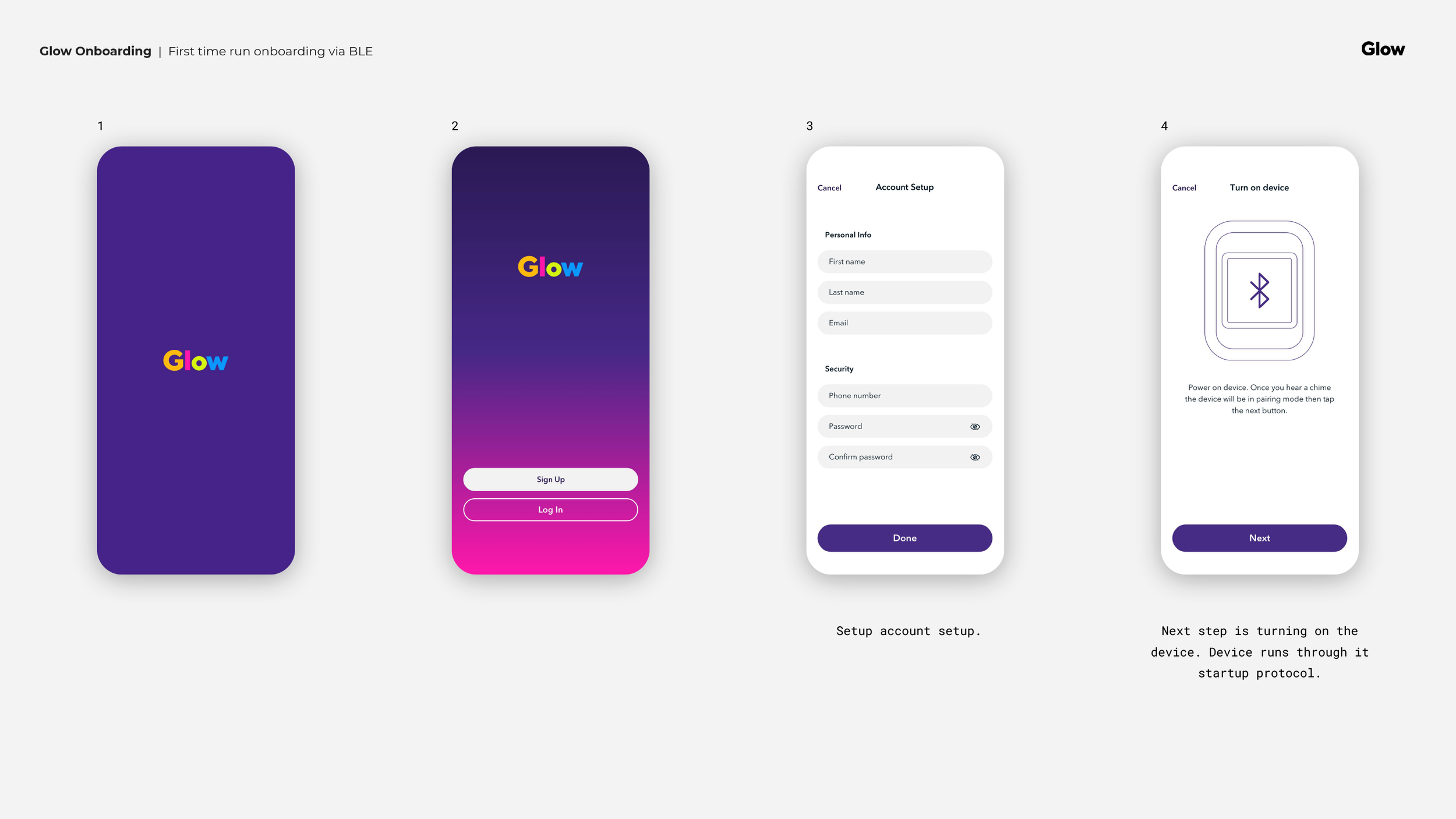
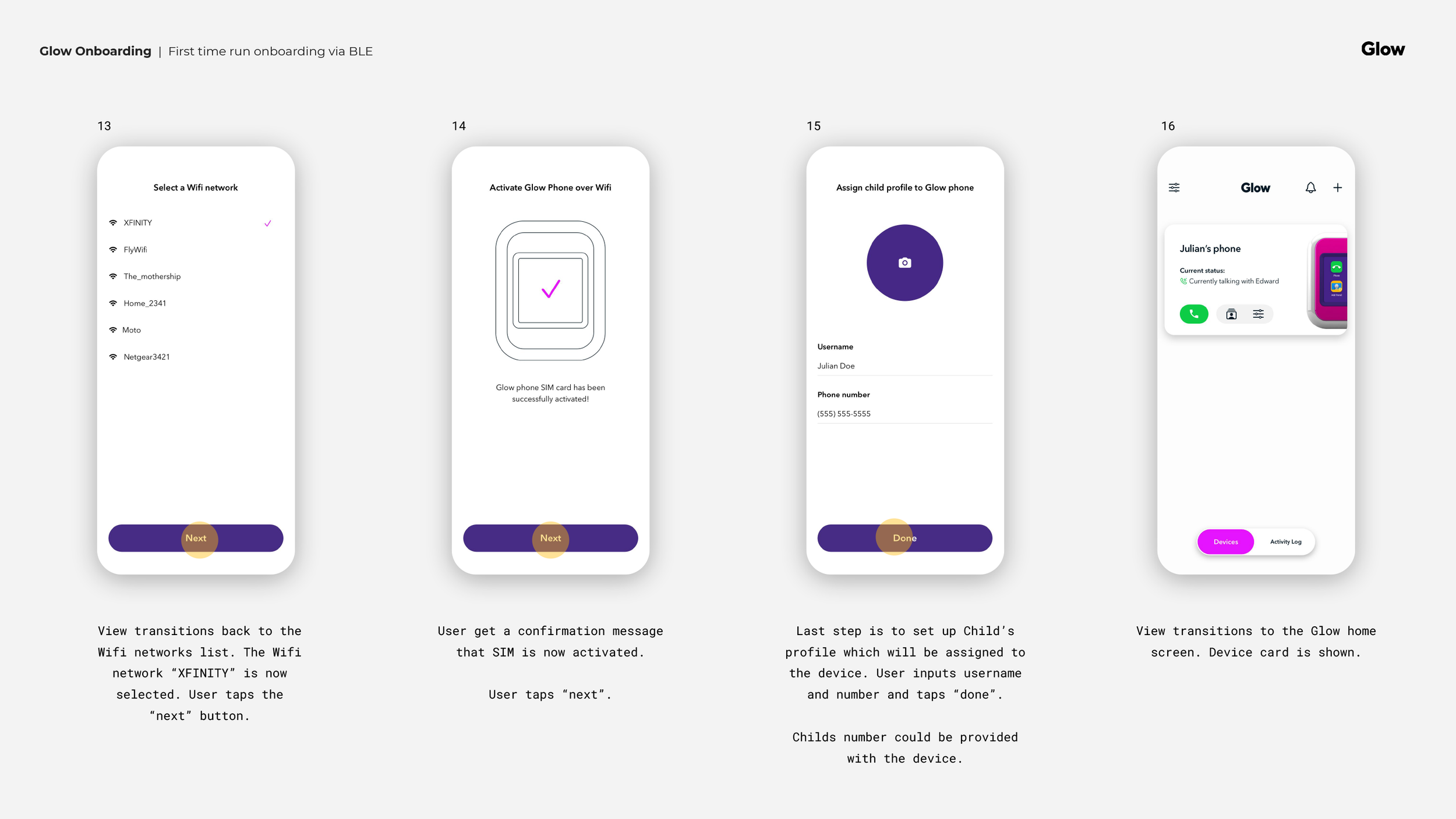
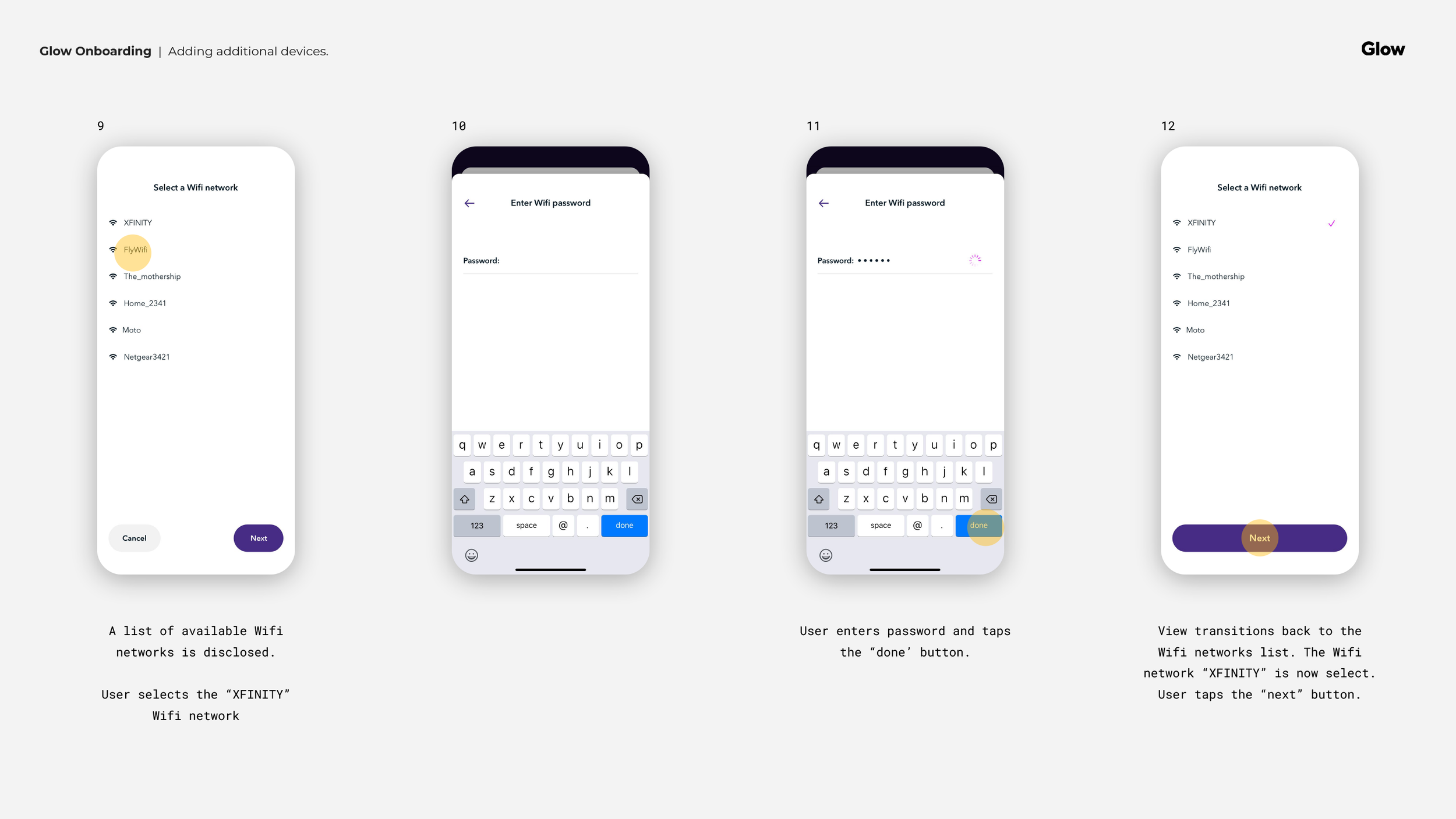
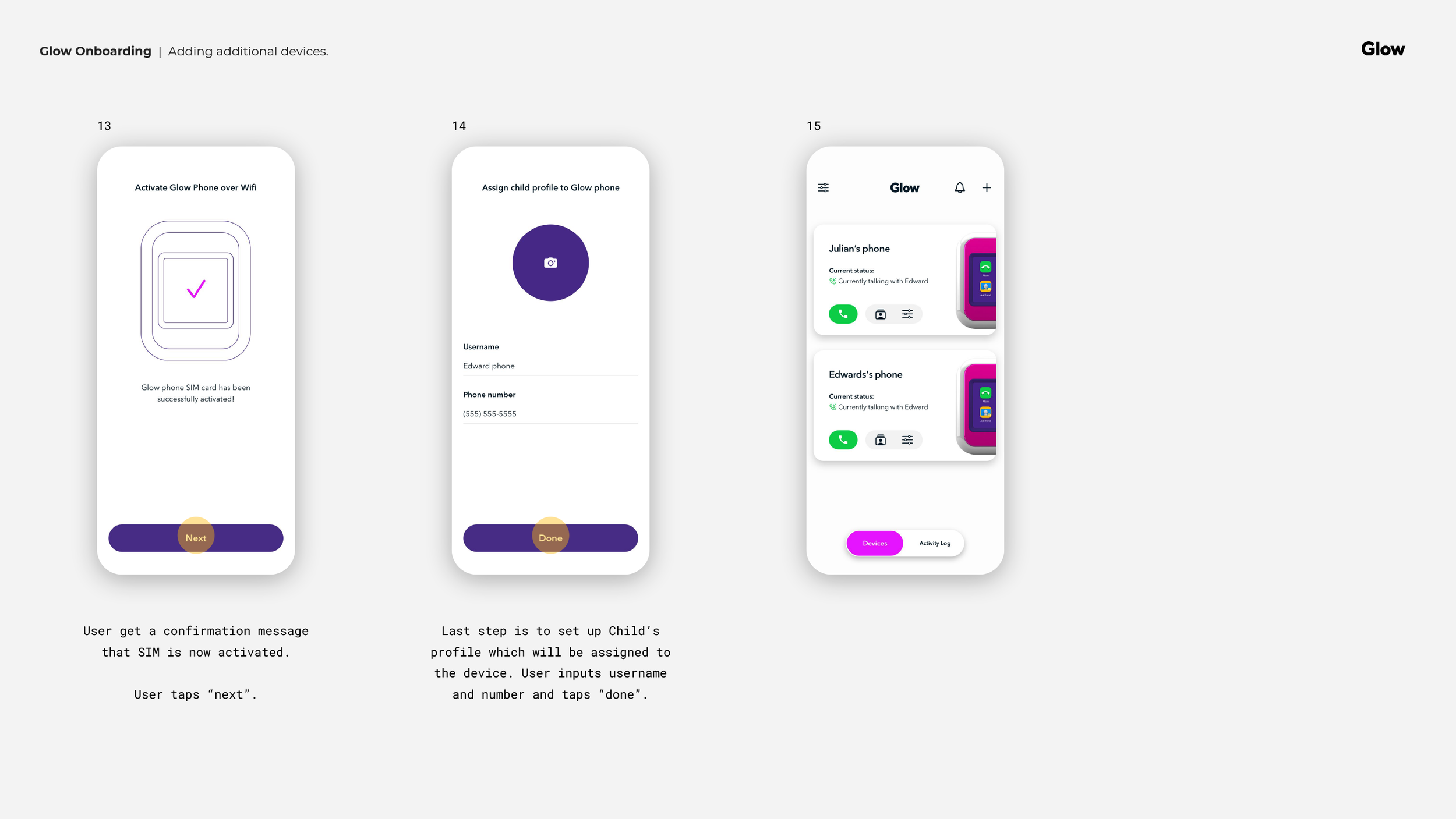
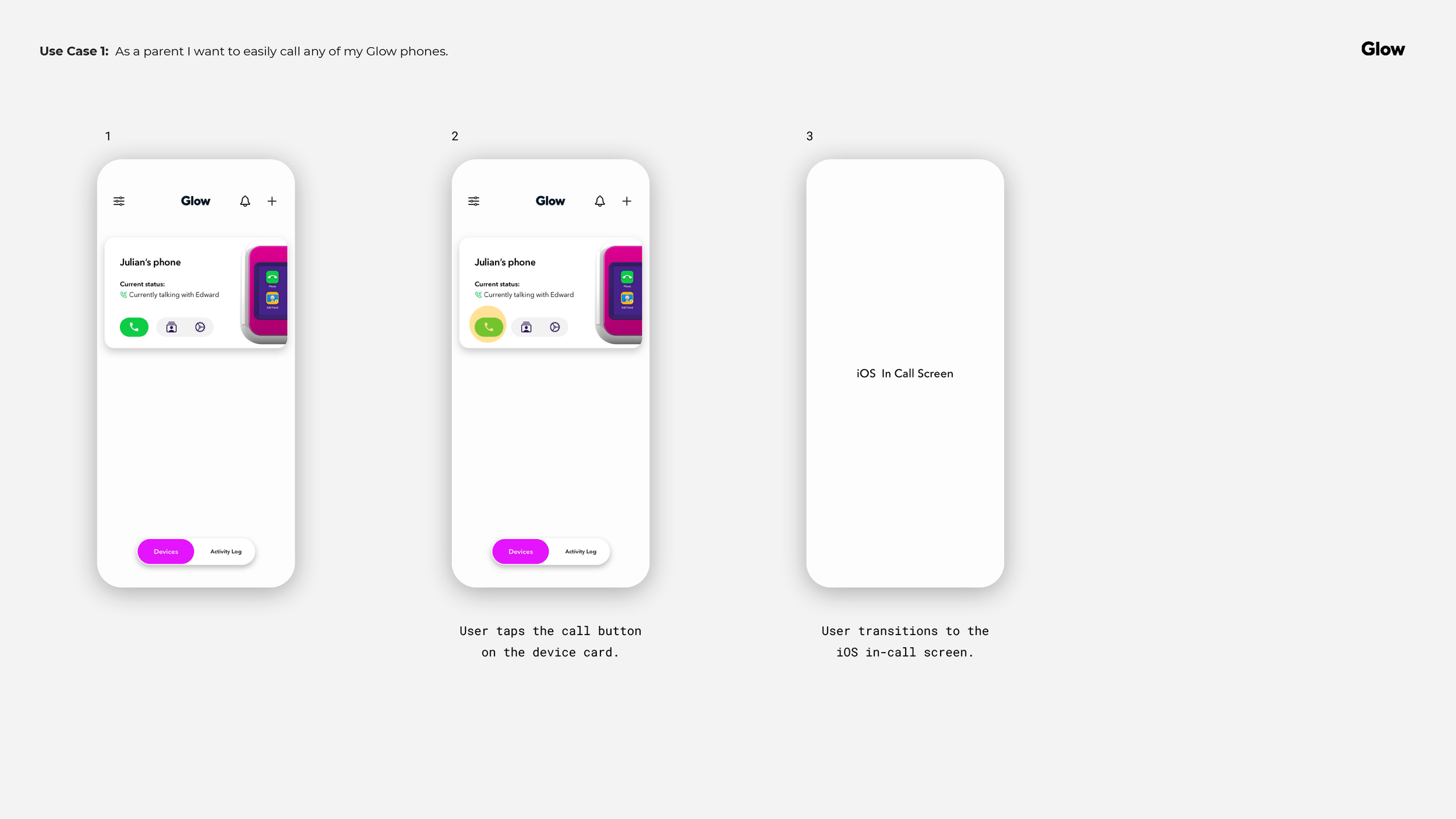
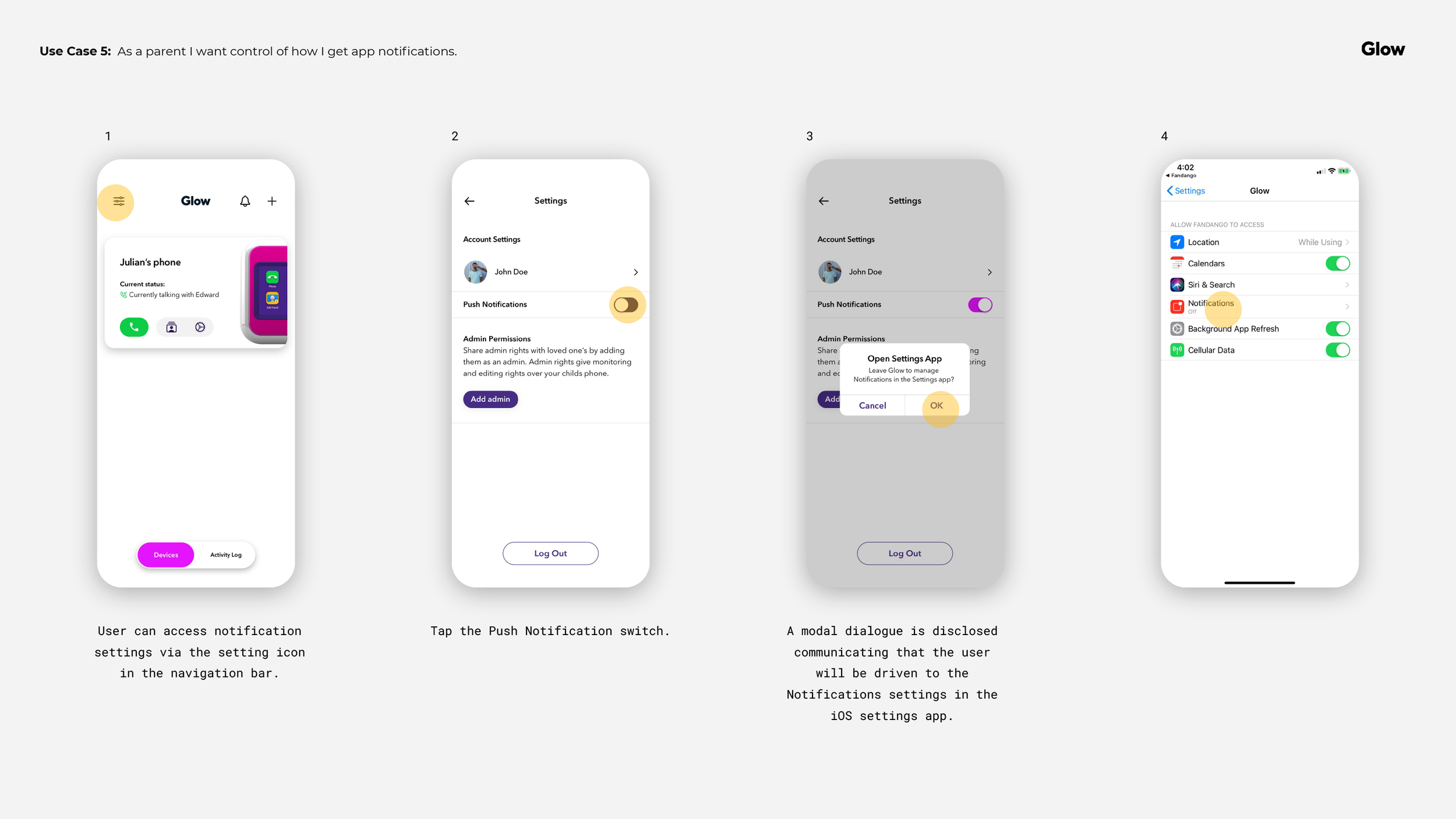
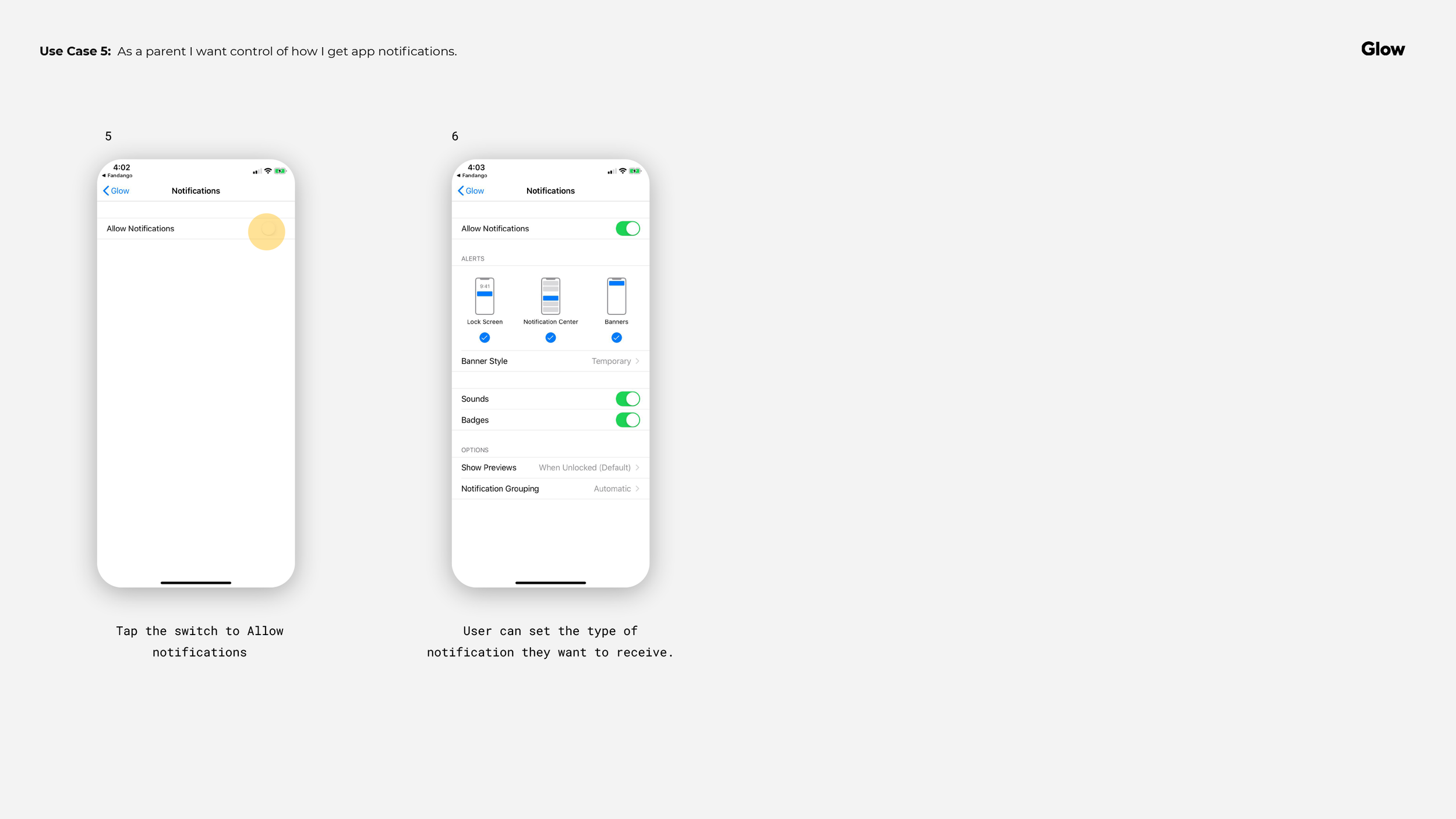
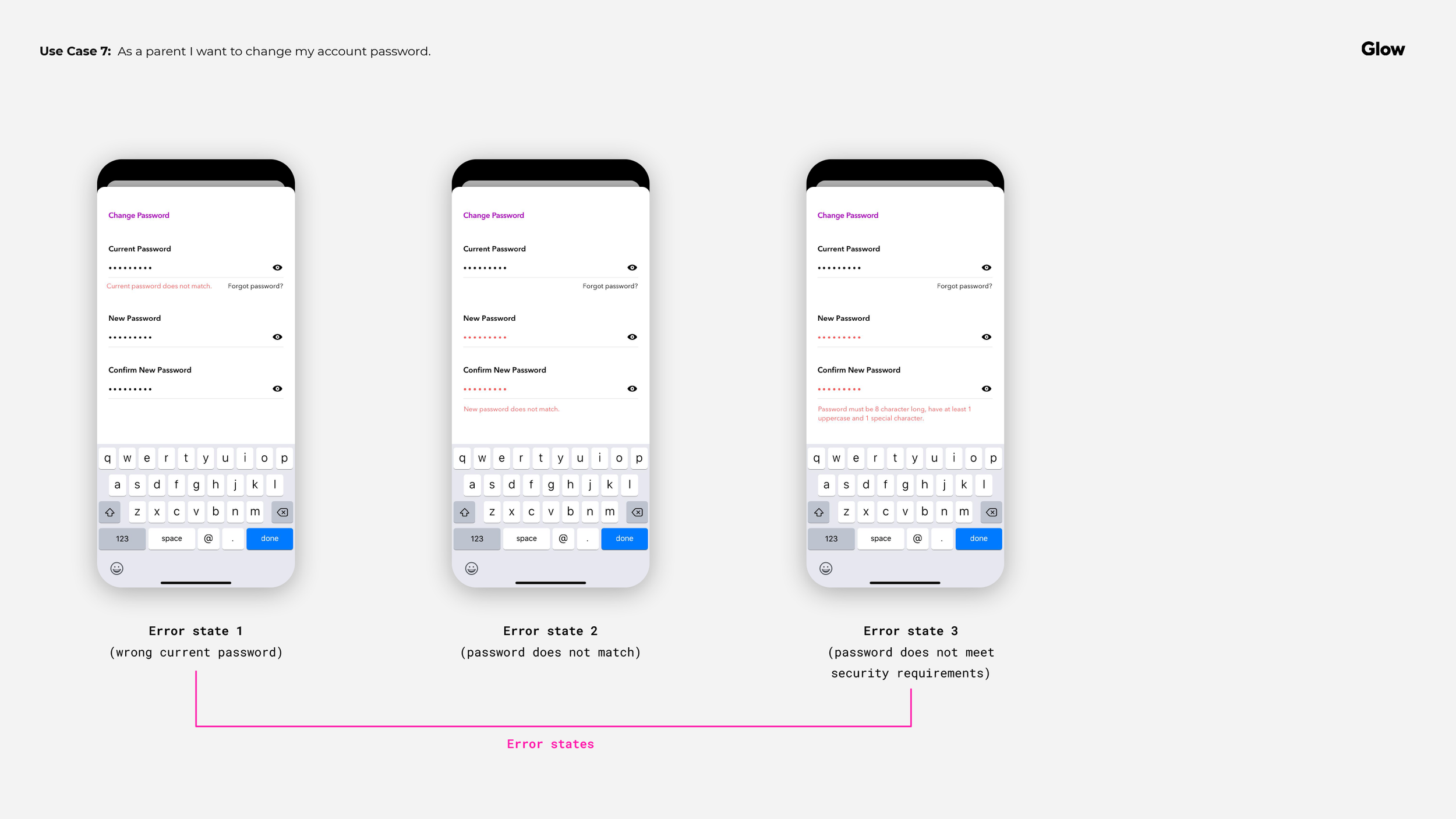
Throughout the project, I created comprehensive workflow diagrams and detailed wireframe documentation for the companion app, with a primary focus on parental usage. These deliverables covered critical aspects such as the onboarding process, SIM activation, device management, account setup workflows, admin and contact management, and WiFi use cases. Additionally, I contributed to the definition of essential features like school mode, which granted parents control over the Glow device, and location tracking for added safety.




































































UX deliverables (Glow IoT device)
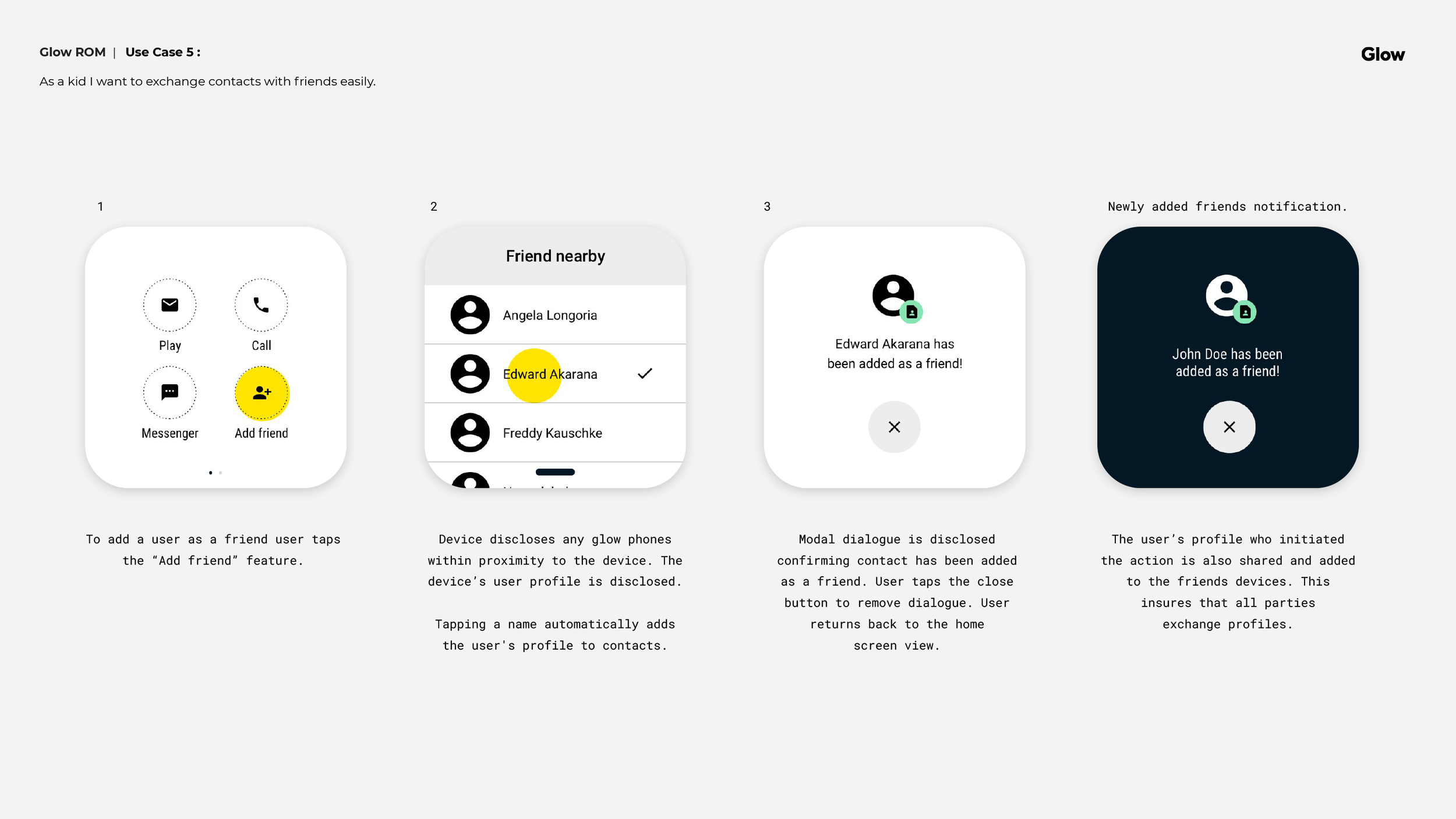
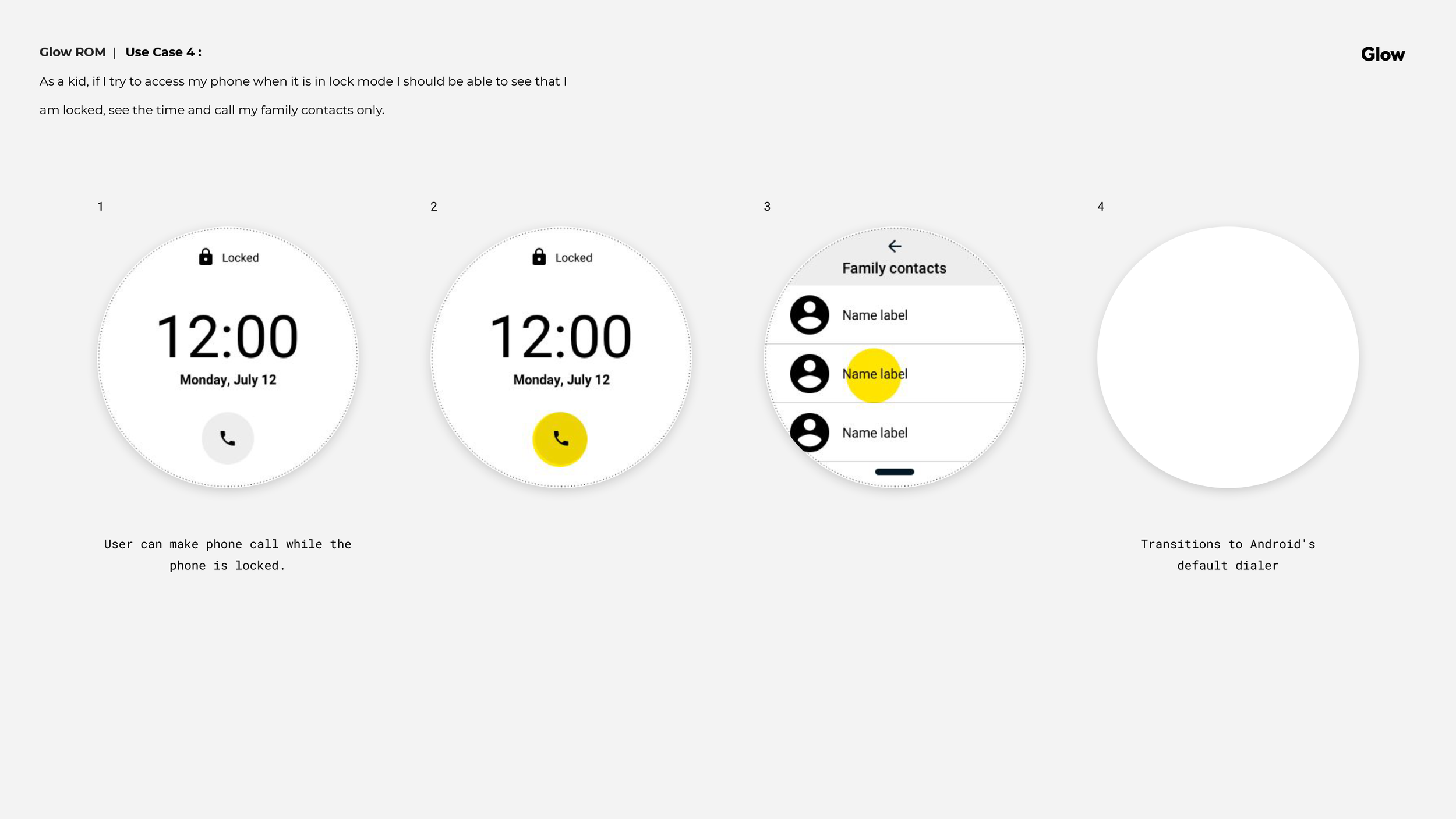
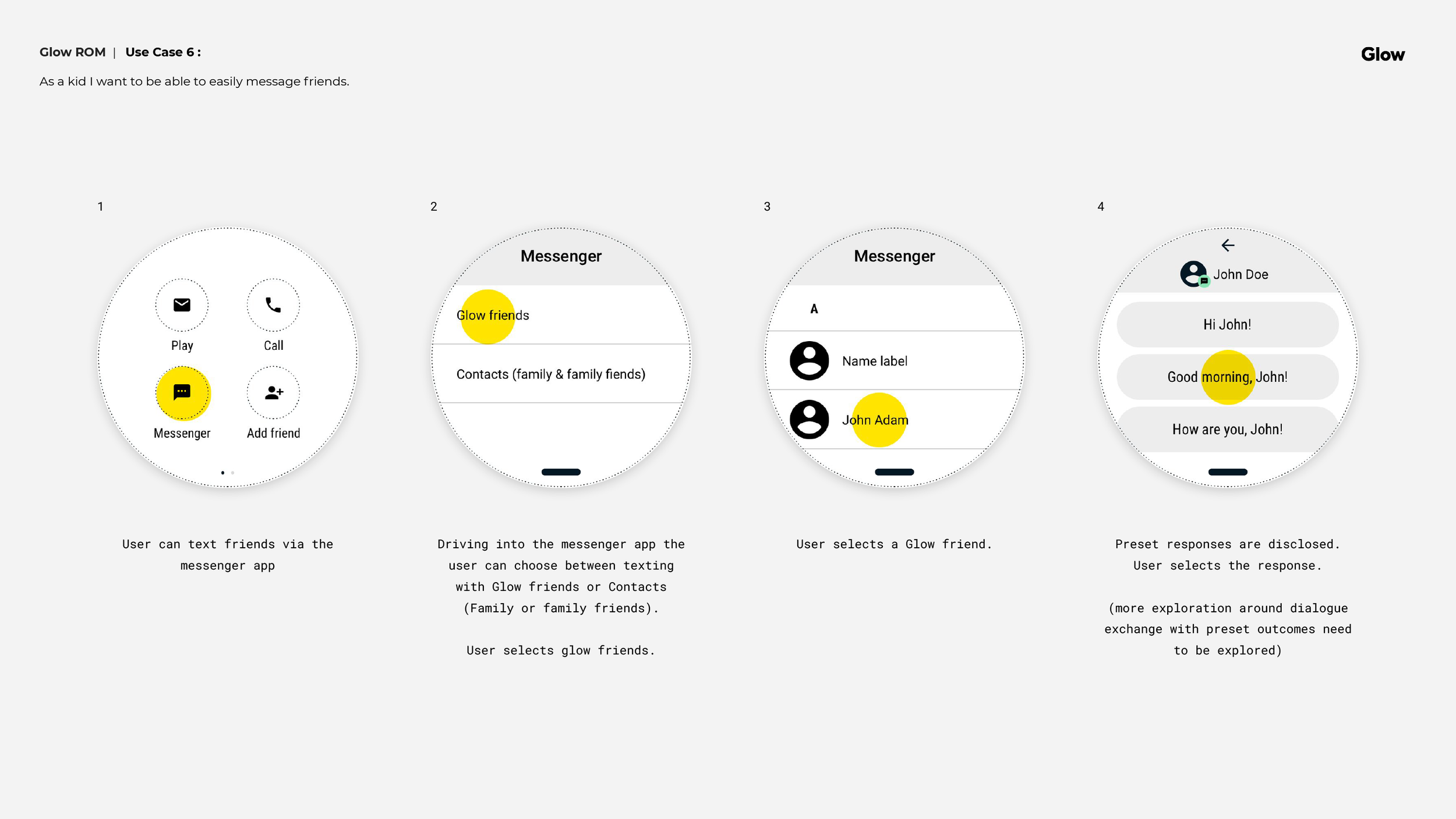
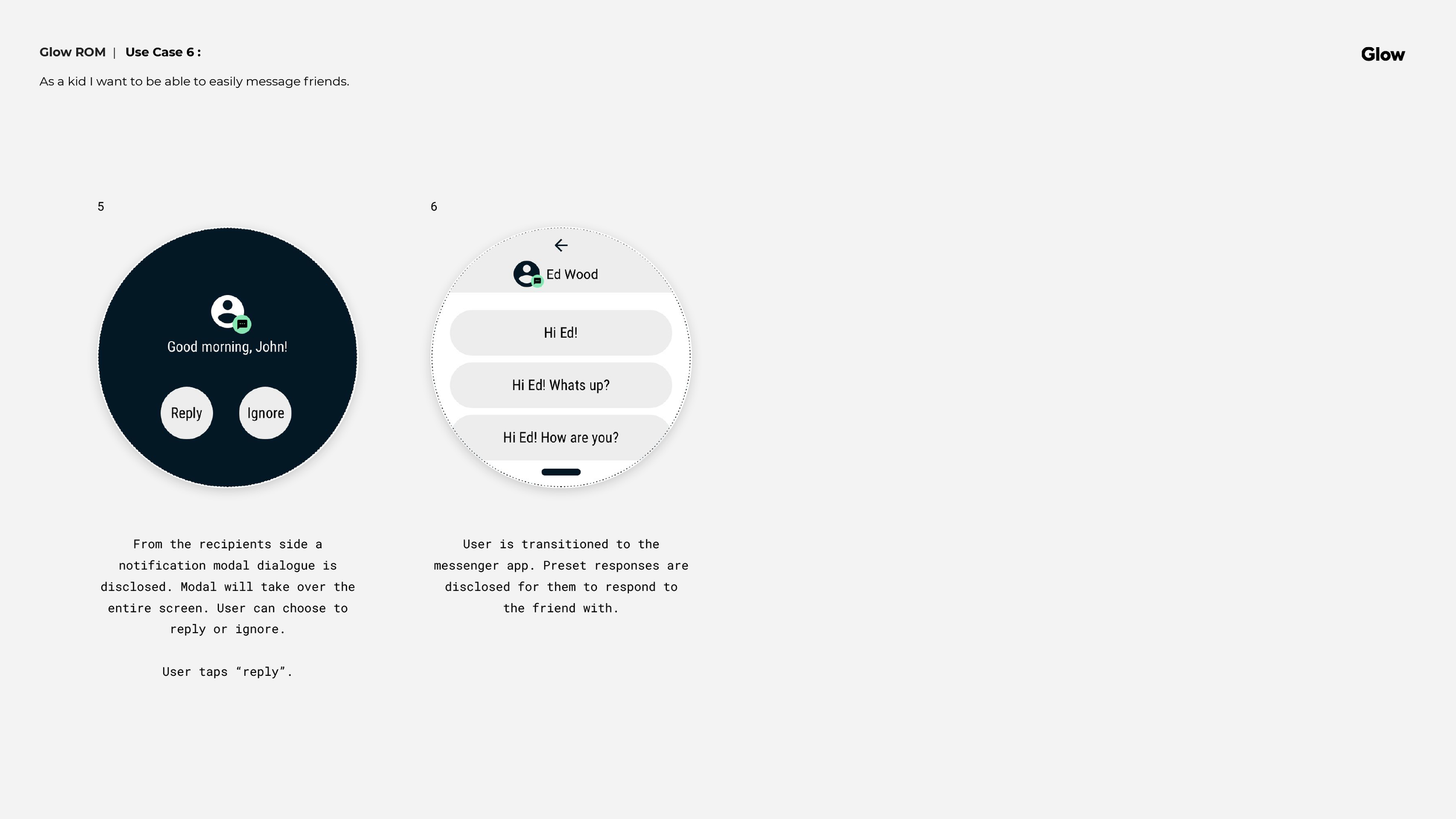
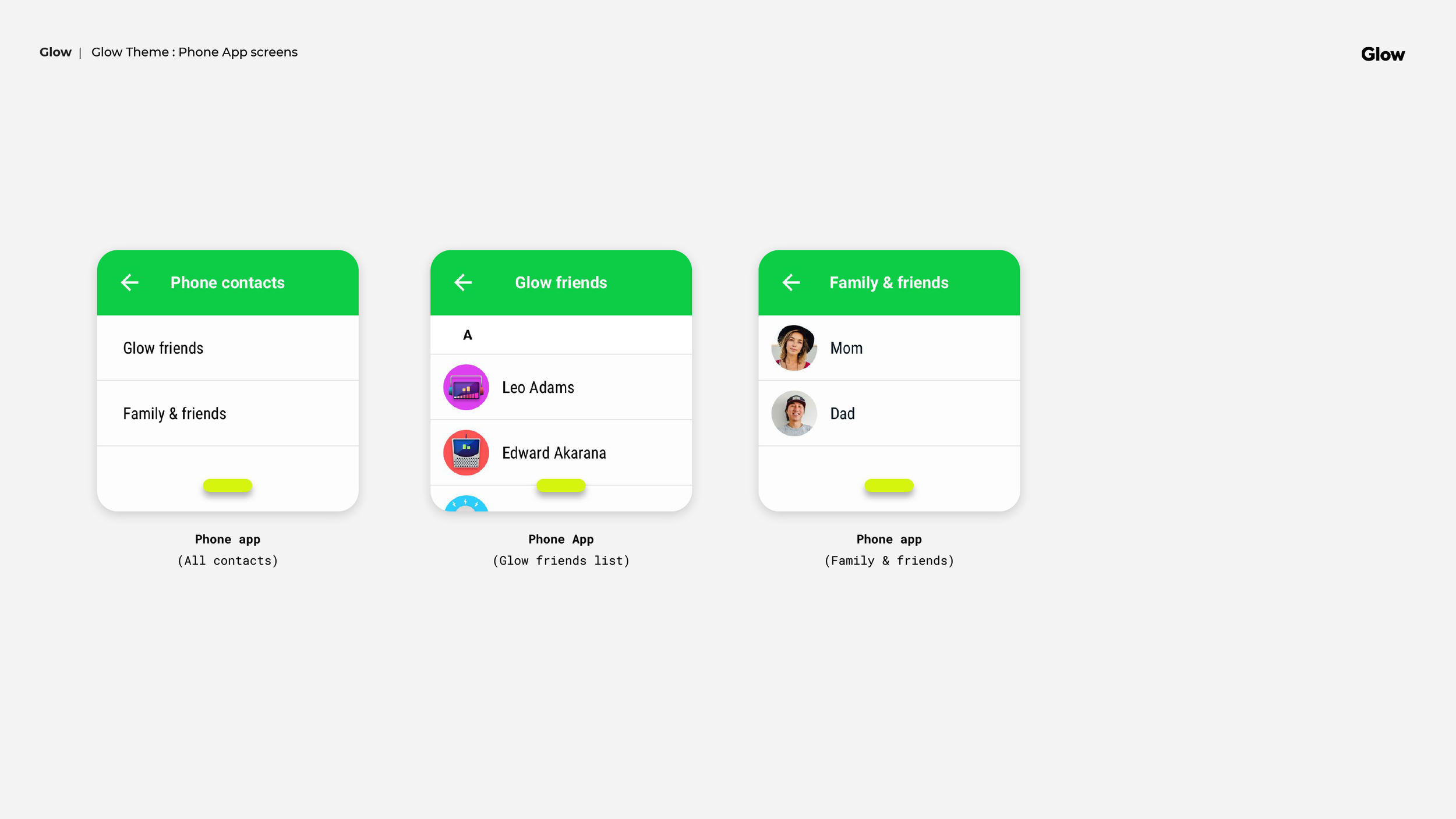
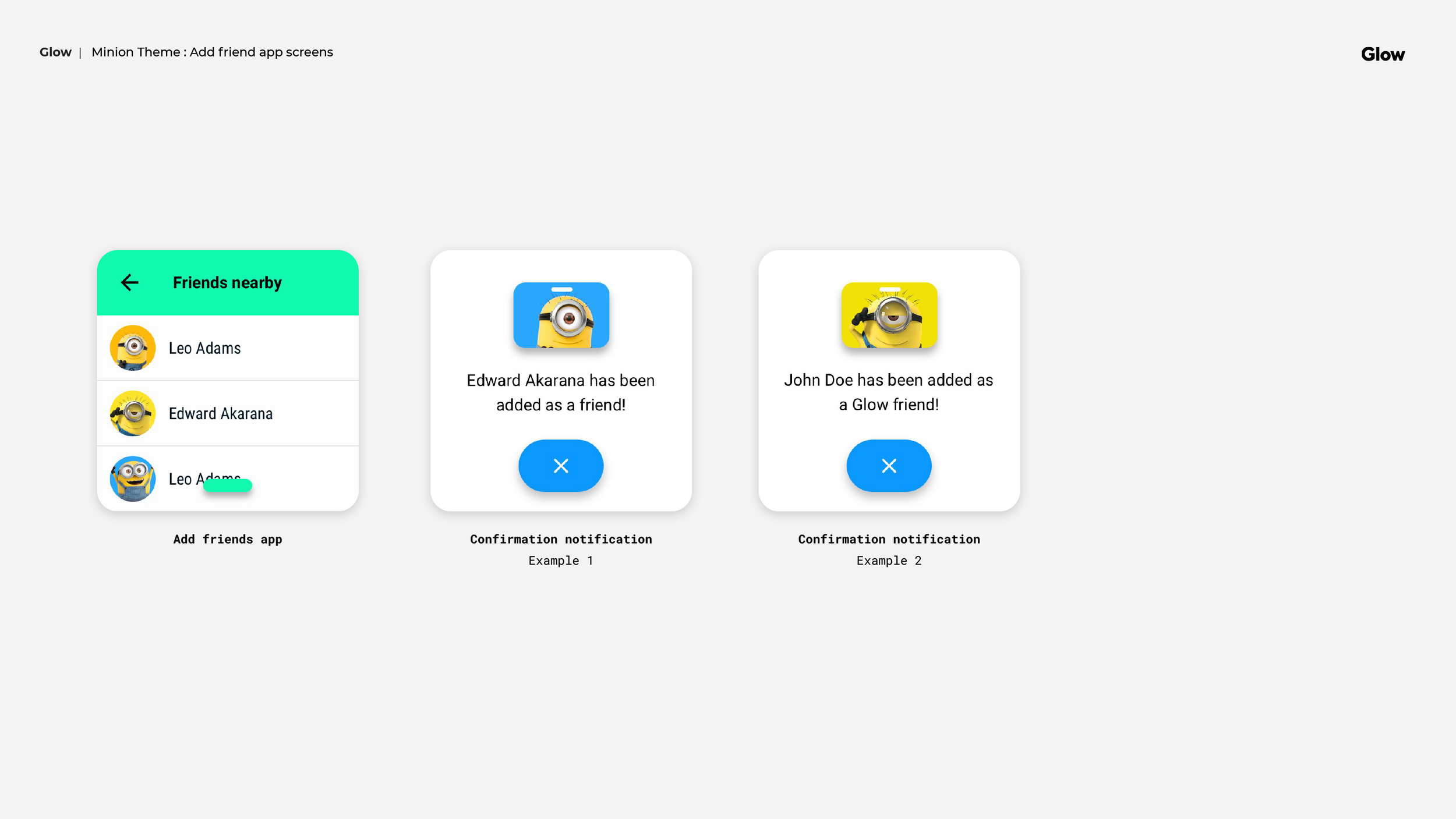
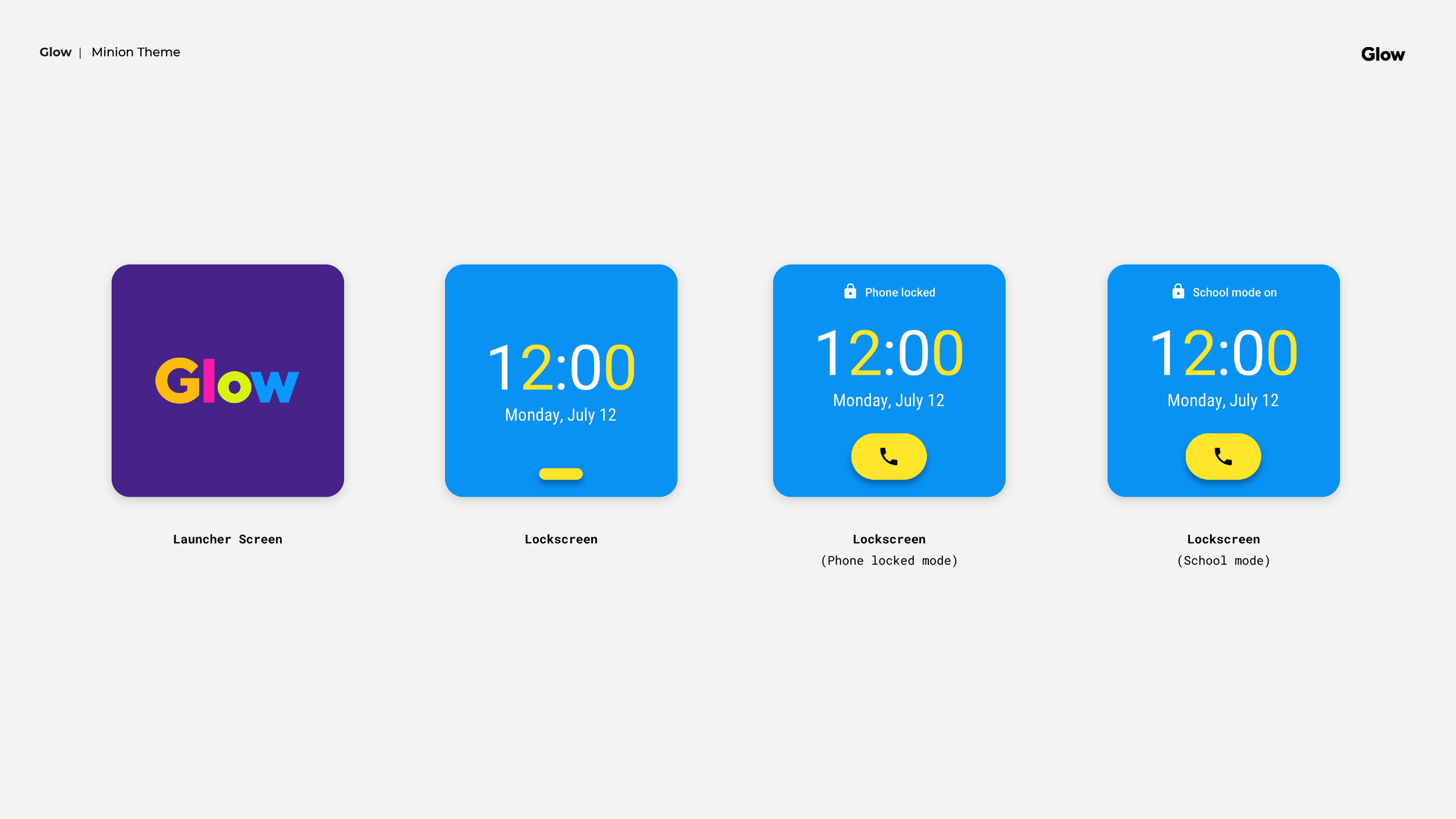
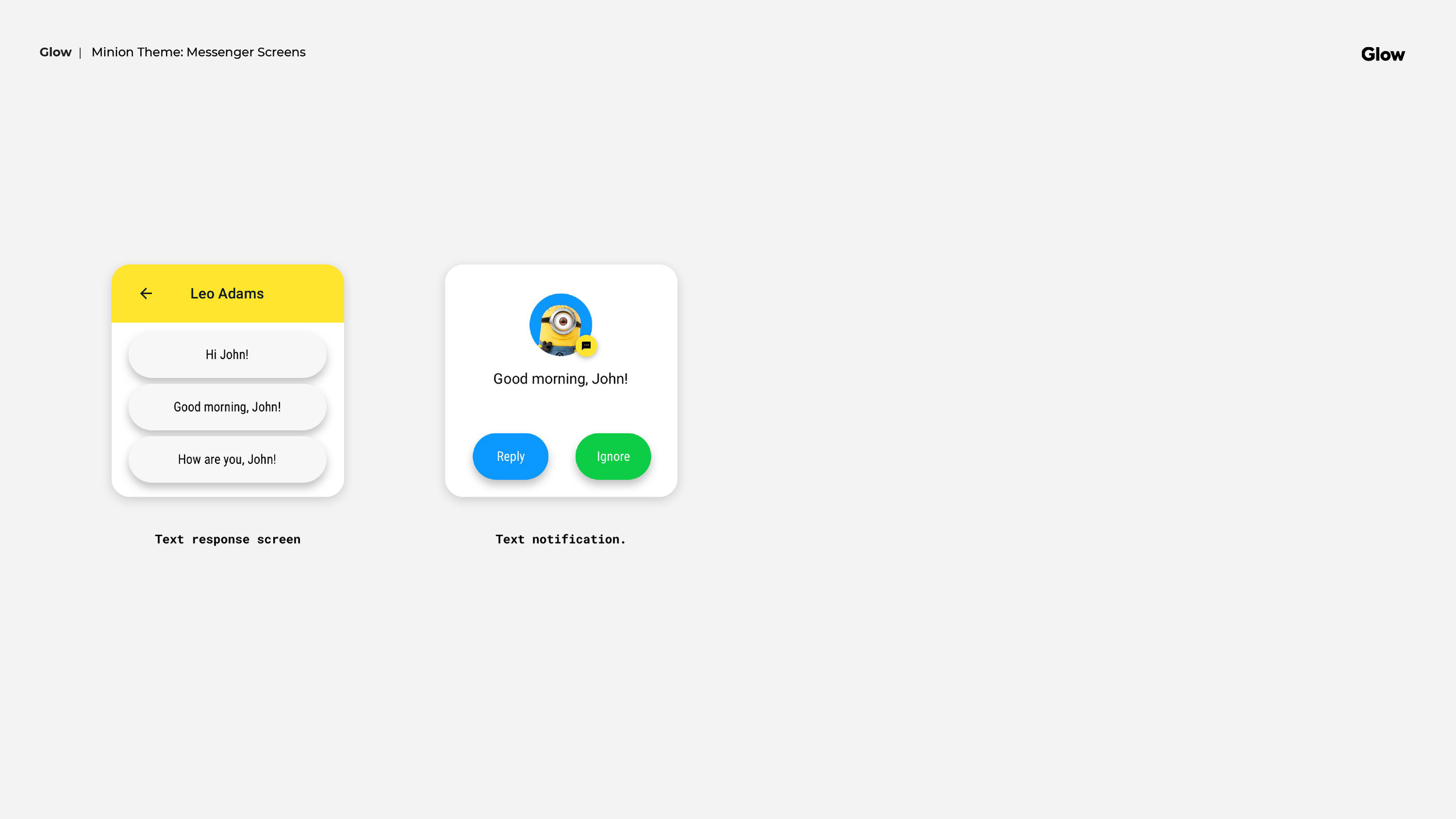
During the project, I concurrently developed UX documentation specifically customized for the Glow device. This entailed establishing clear interaction patterns and mapping out user stories that encompassed crucial aspects like on-boarding, contact management, messaging, and initial gaming experiences. Notably, I prioritized the theme of safety throughout the design process, ensuring that the user experience instilled a strong sense of security and protection. By defining features such as contacts and messaging, I strategically incorporated safety measures to safeguard the users' interactions and overall experience.
























































Trade offs and adjustments
Considering the MVP's time and resource limitations, we made strategic trade-offs. In particular, for the iOS companion app, we leveraged iOS icon symbols and utilized iOS global components to expedite development. However, we took care to customize the global tab view to maintain a unique and visually distinct user experience.
Throughout the project, I collaborated closely with the engineering team to address technical constraints and refine the UX design. As unanticipated challenges arose, such as limitations with contact management and certain WiFi use cases, adjustments were made to ensure a smooth and cohesive user experience.
Extending the glow brand
To maintain visual coherence and reinforce the brand identity I created, I delivered an initial design system for the MVP. This system incorporated the established brand elements, including launcher themes and a visually cohesive language. Furthermore, I crafted high-fidelity designs that seamlessly integrated with the brand's identity, encompassing both square and circular screens. The transition from a traditional square screen to a circular screen was accommodated through a revised UX approach, which adeptly adapted to the updated industrial design.






























Conclusion
To ensure the stability and quality of the MVP, I conducted thorough user acceptance testing for the mobile companion app. This helped identify and address any usability issues or bugs, ensuring that the product was robust and reliable.
In summary, my work on the Glow LLC project involved iterating on the UX design for their launcher experience and iOS companion app. I collaborated with the project manager to establish requirements and user stories, worked closely with a talented development team, and created detailed workflow diagrams and wireframe documentation. By providing an initial design system and high-fidelity designs, I maintained visual coherence and brand identity. Throughout the project, I collaborated with the engineering team to address technical constraints and conducted user acceptance testing to ensure a stable and high-quality product.
